
Building a custom Checkout on top of Firmhouse has just become extremely easy!
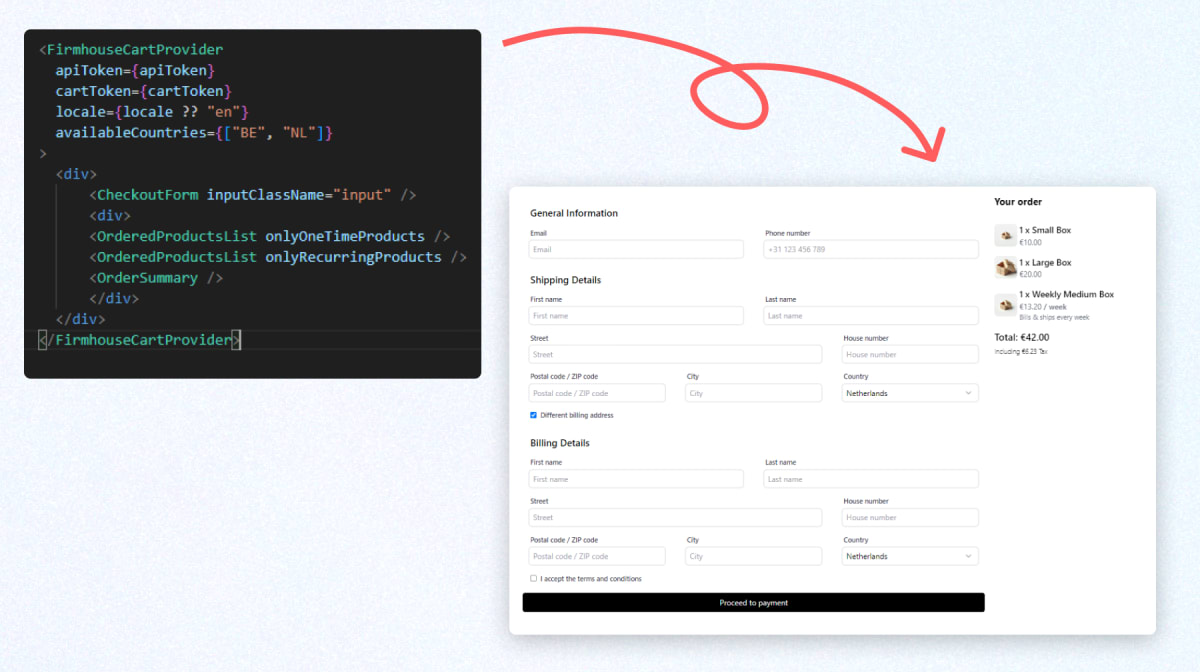
Use our new Headless React components to rapidly build your own custom Checkout, without having to deal with writing GraphQL API calls, field validations, price calculations, or payment step initiation. We take care of the plumbing and piping for basic Checkout features, you brand, style, and add on whatever functionality you like.
This way you can focus on a great custom experience and add on specific functionality, like appointment booking or add some kind of personalization wizard.
The React components can be used in any React-based frontend app, such as NextJS apps. The first few components include:
Checkout form fields
Subscription cart overview
Total order price
Checkout / payment button
Head over to our new Headless React section on the Firmhouse Developer docs and definitely take a look at the Examples.