For e-commerce businesses, cash flow is everything. But why wait for monthly payments when you can get paid upfront?
That’s why we are excited to share Prepaid Subscriptions with you.
With this update, you can:
Secure upfront revenue while customers enjoy savings.
Improve cash flow without relying on banks or investors.
Increase retention by locking in long-term customers.
Your customers already love your products. Turn that commitment into your next big move.
Here’s how it works
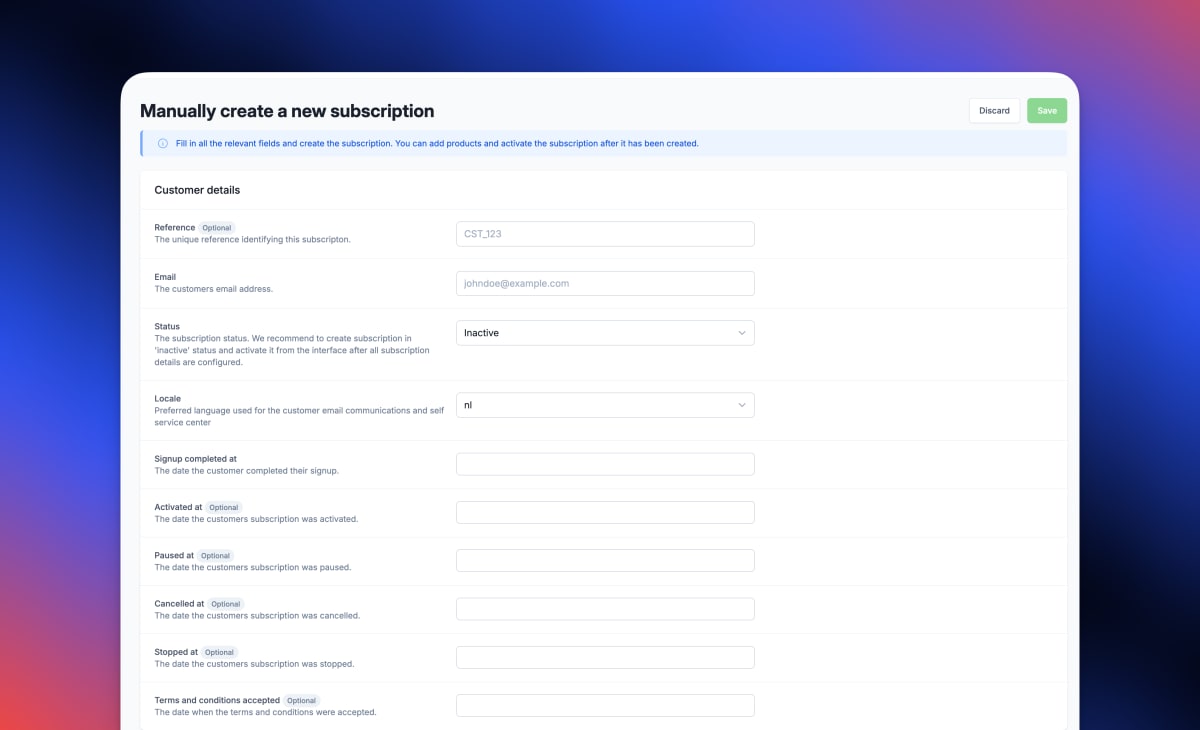
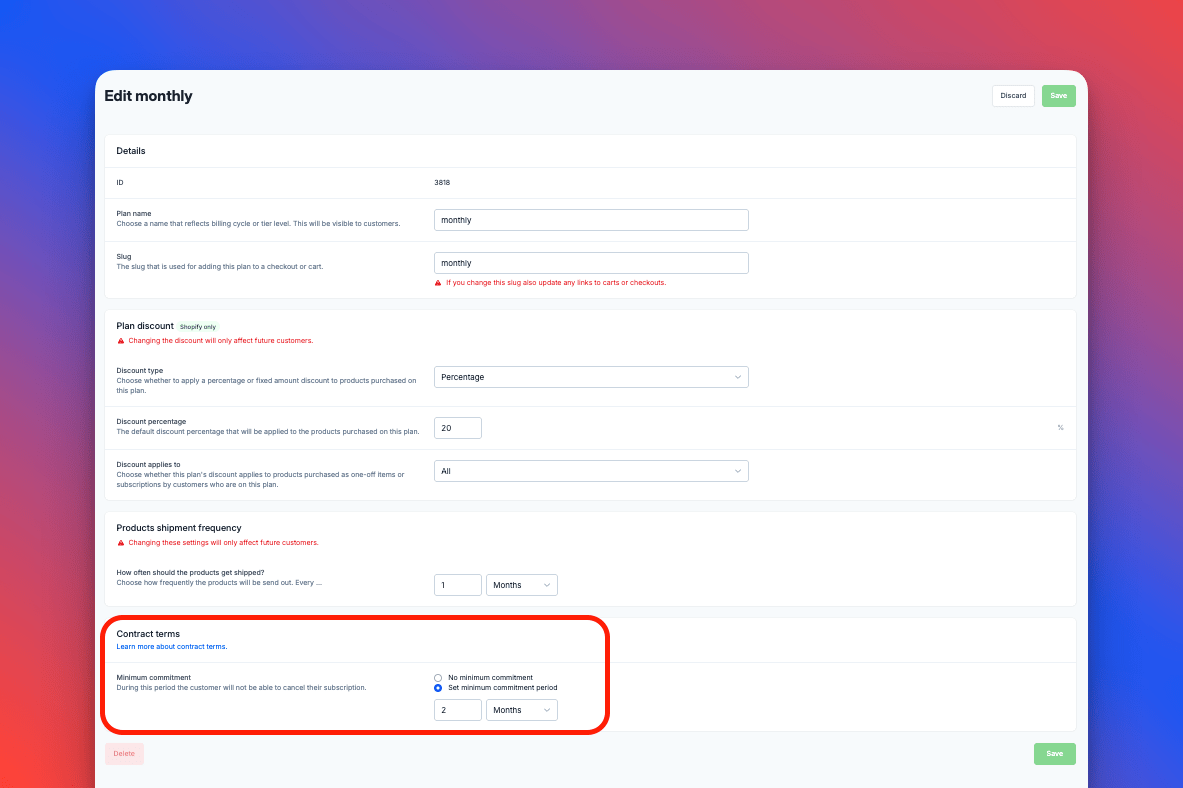
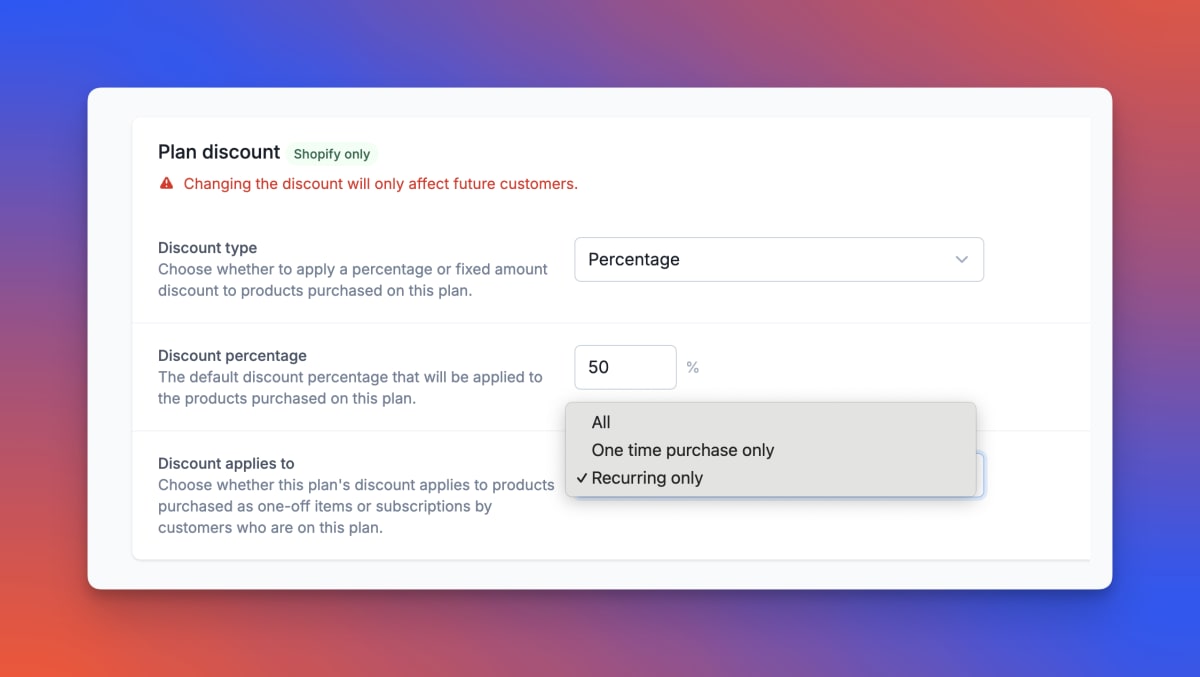
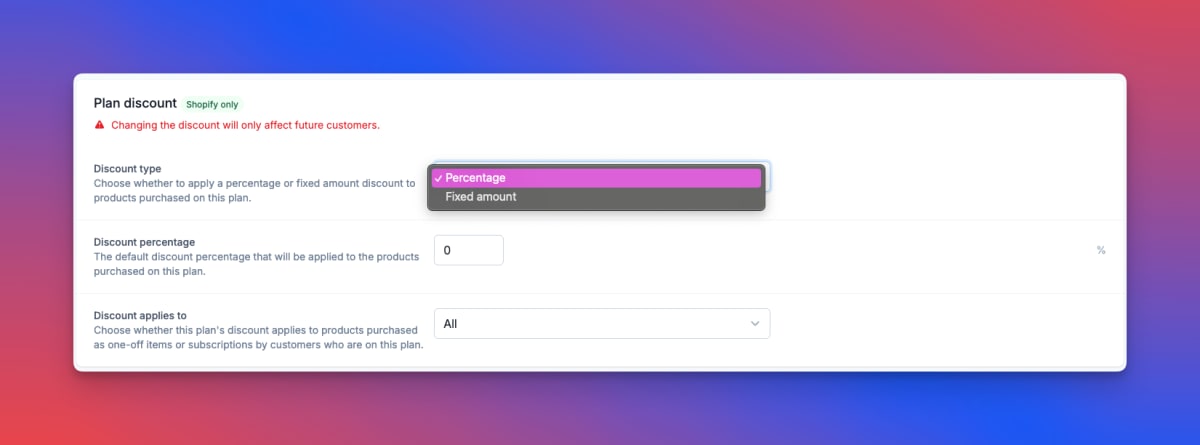
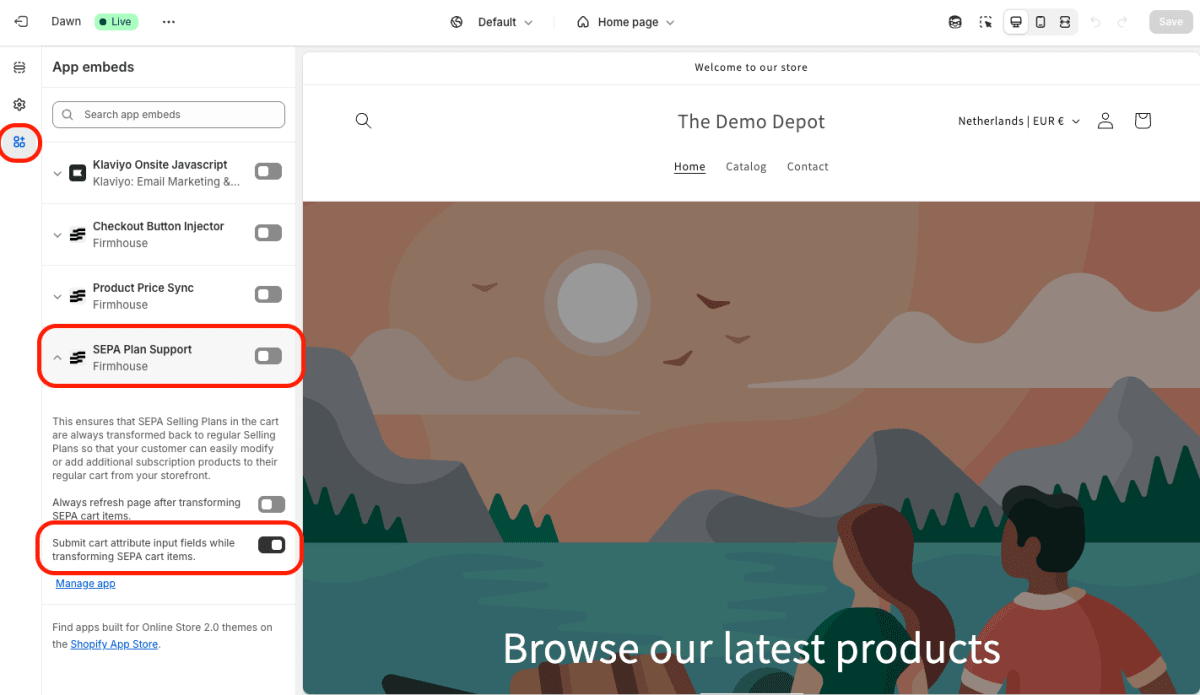
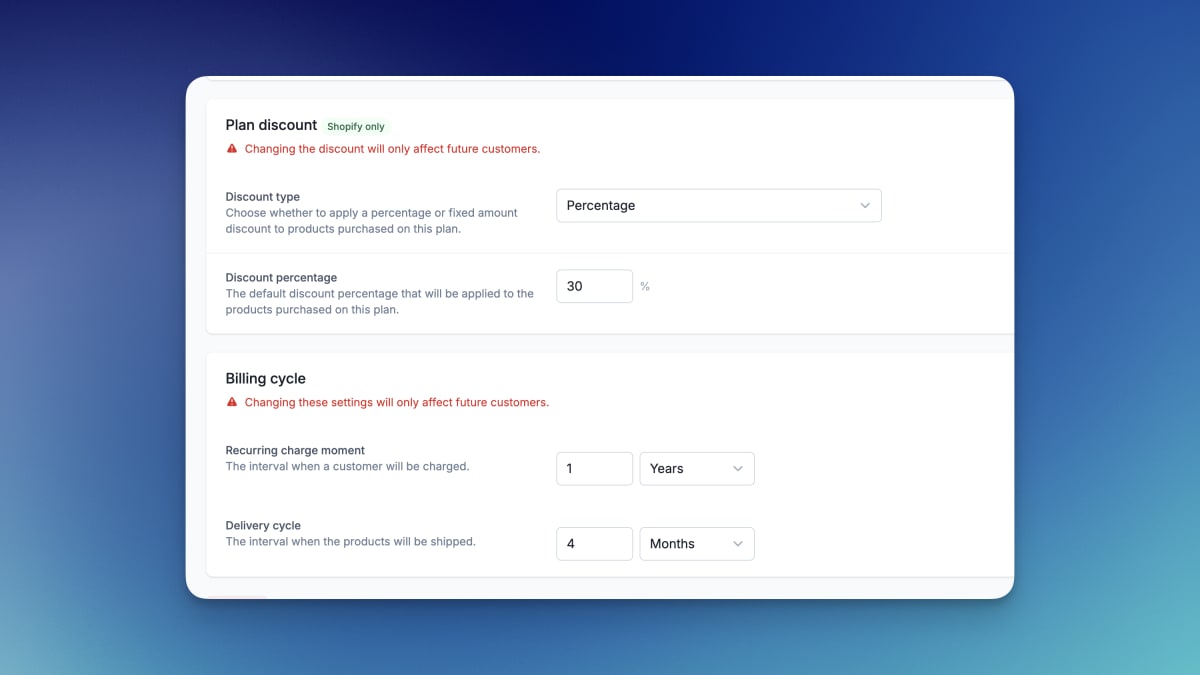
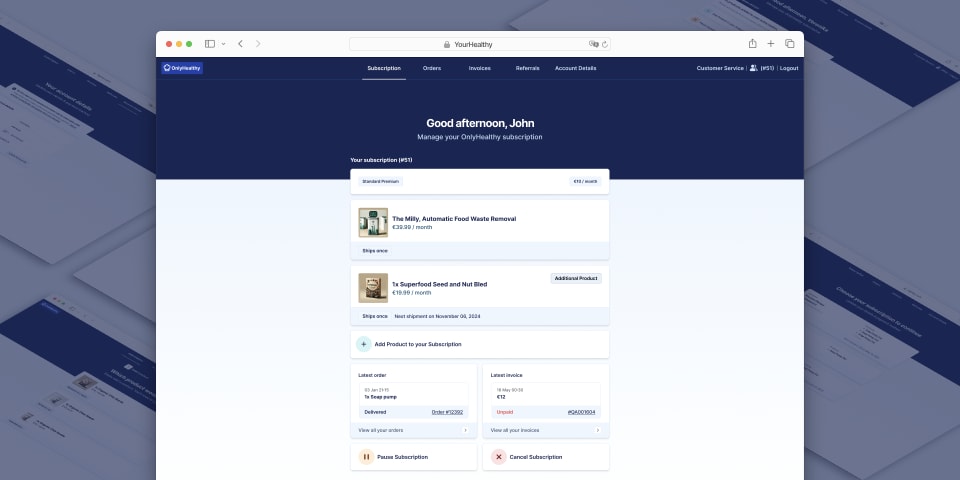
Once enabled, you will see new options for the plan form:
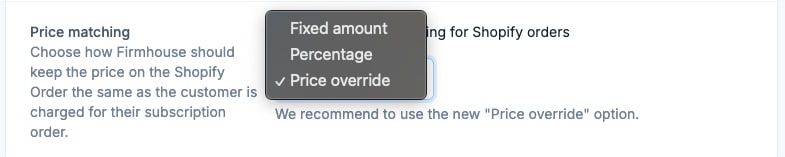
Discount: The discount applied to the product price when this plan is chosen.
Recurring charge moment: The moment we generate the full invoice and payment.
Delivery cycle: This defines how many orders the full invoice will be split across.
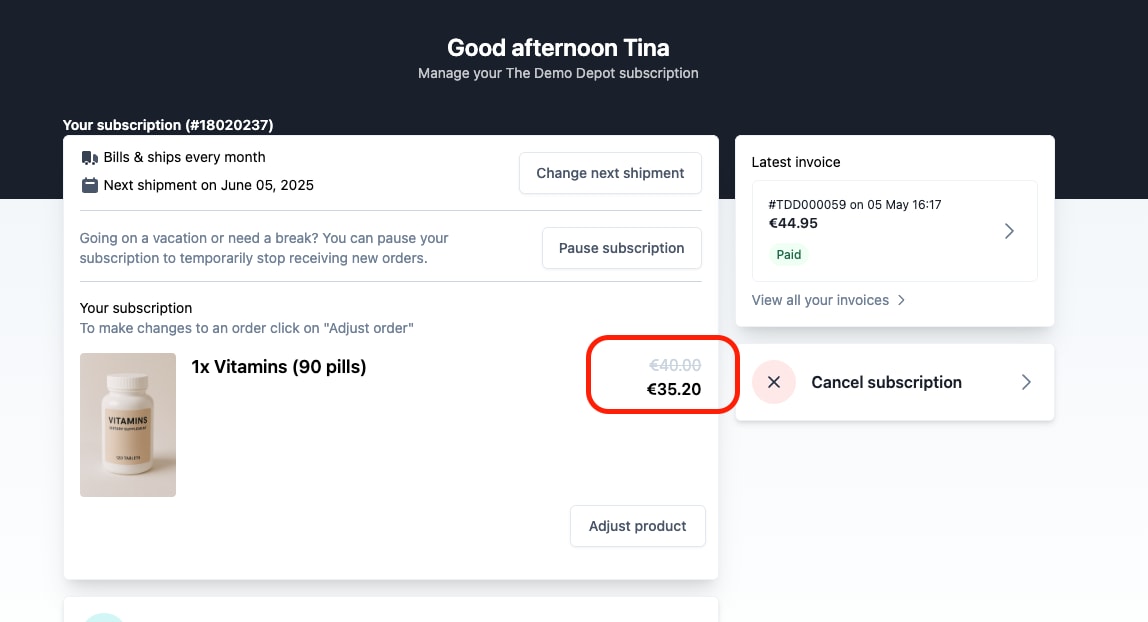
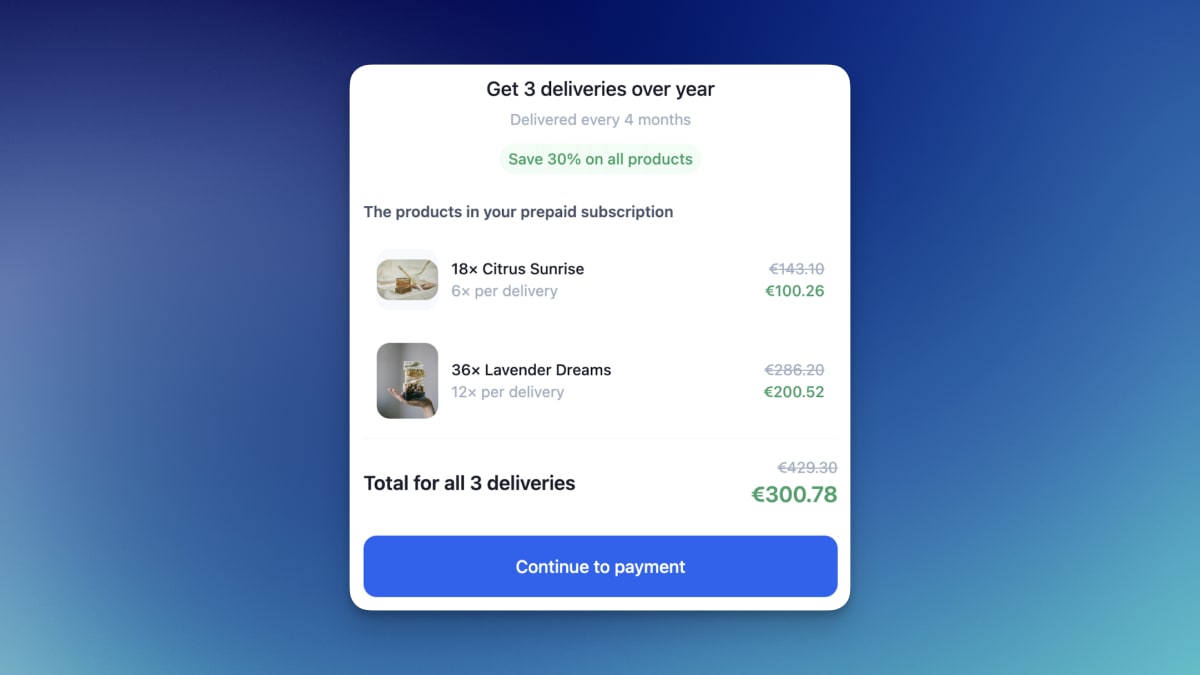
Here’s a quick example
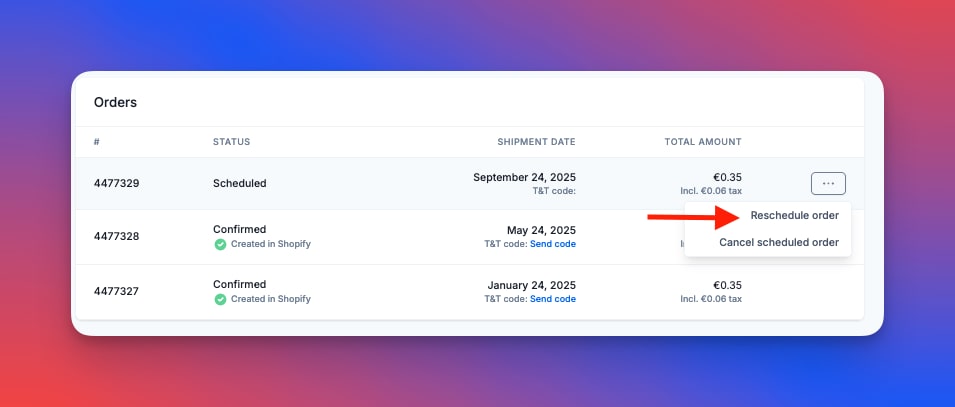
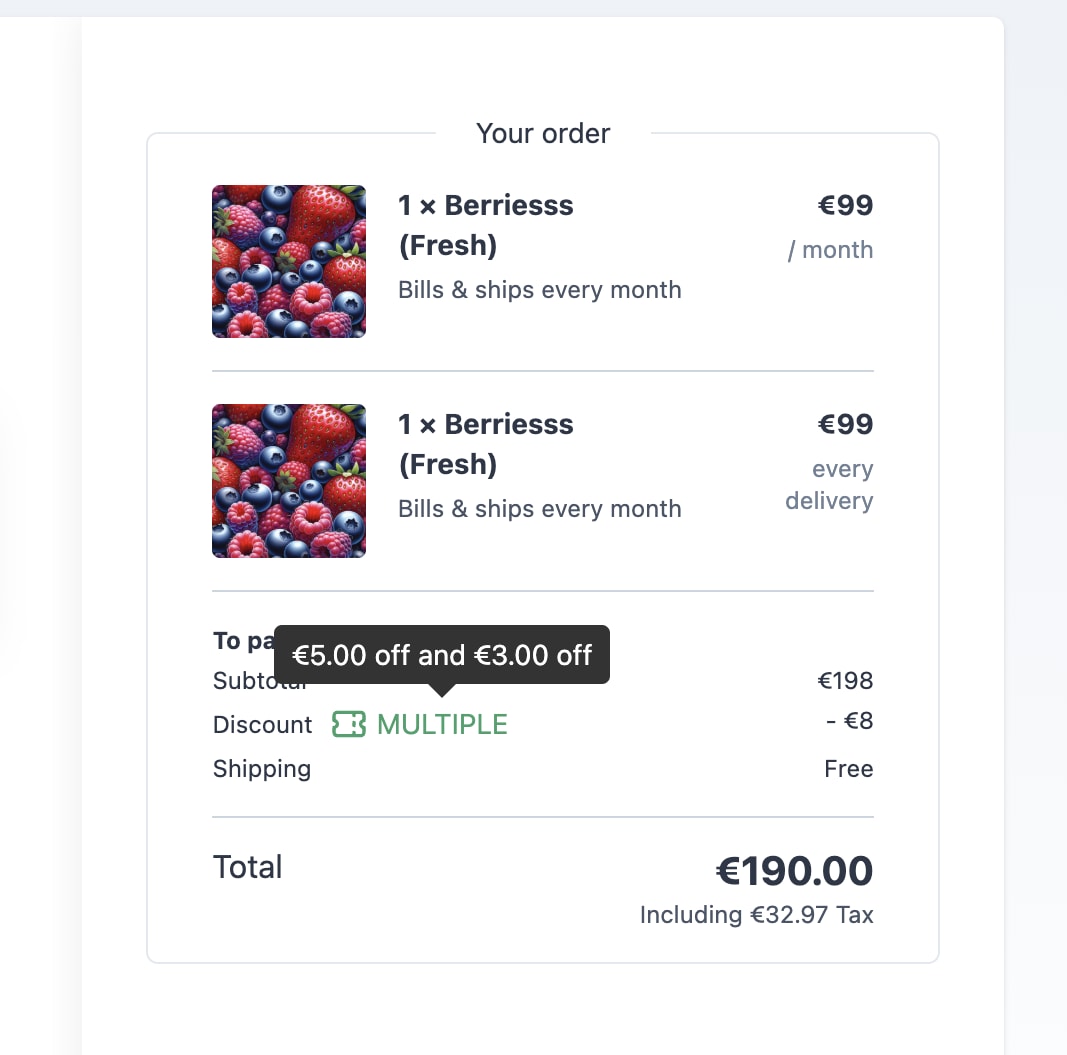
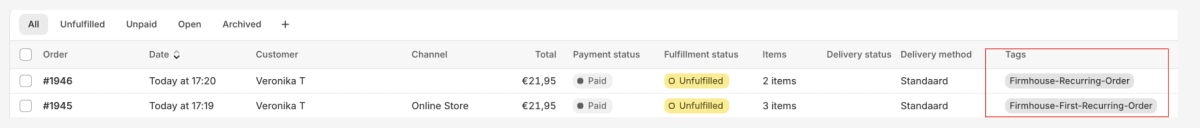
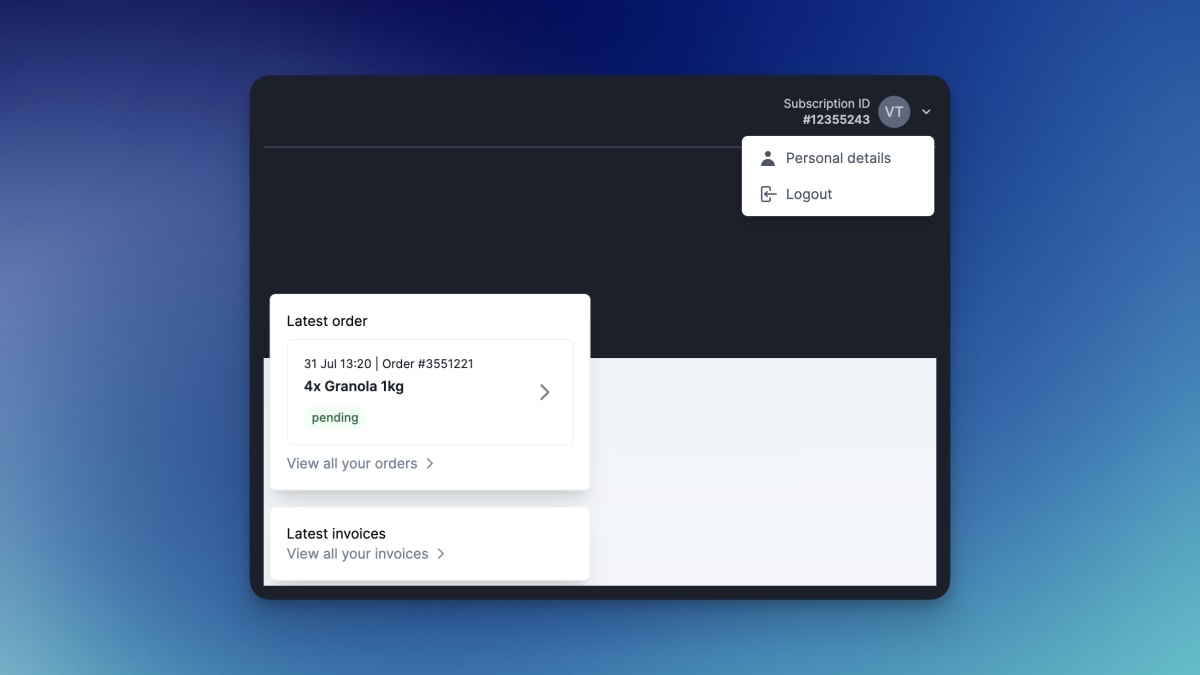
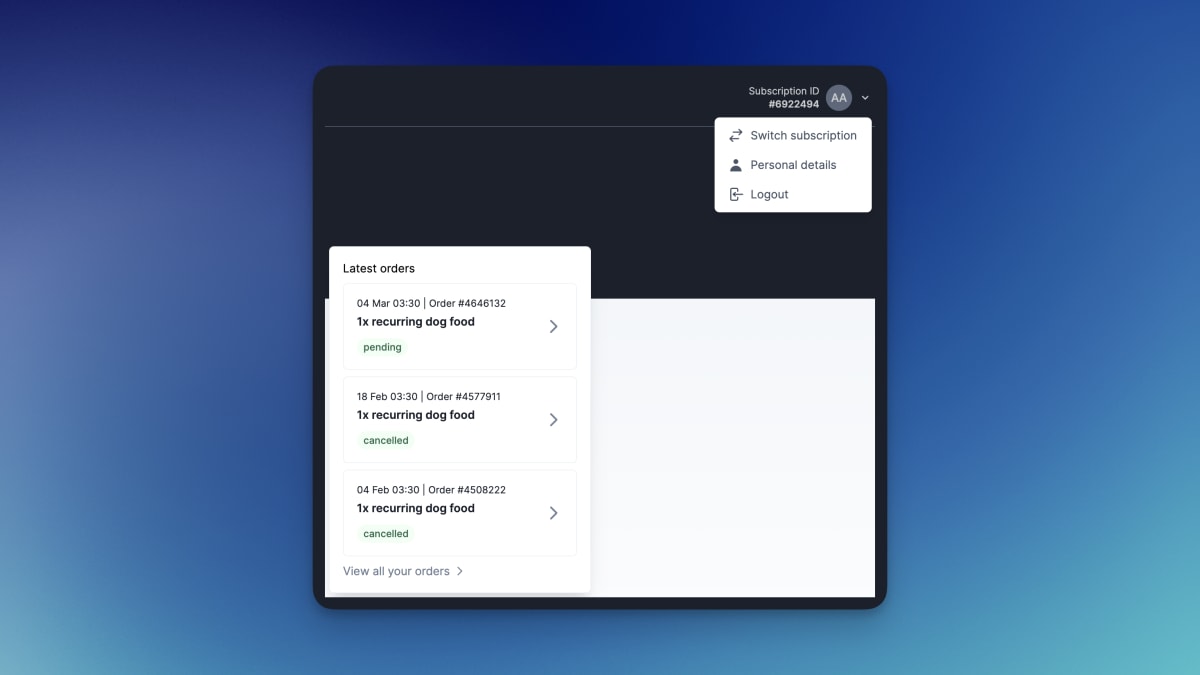
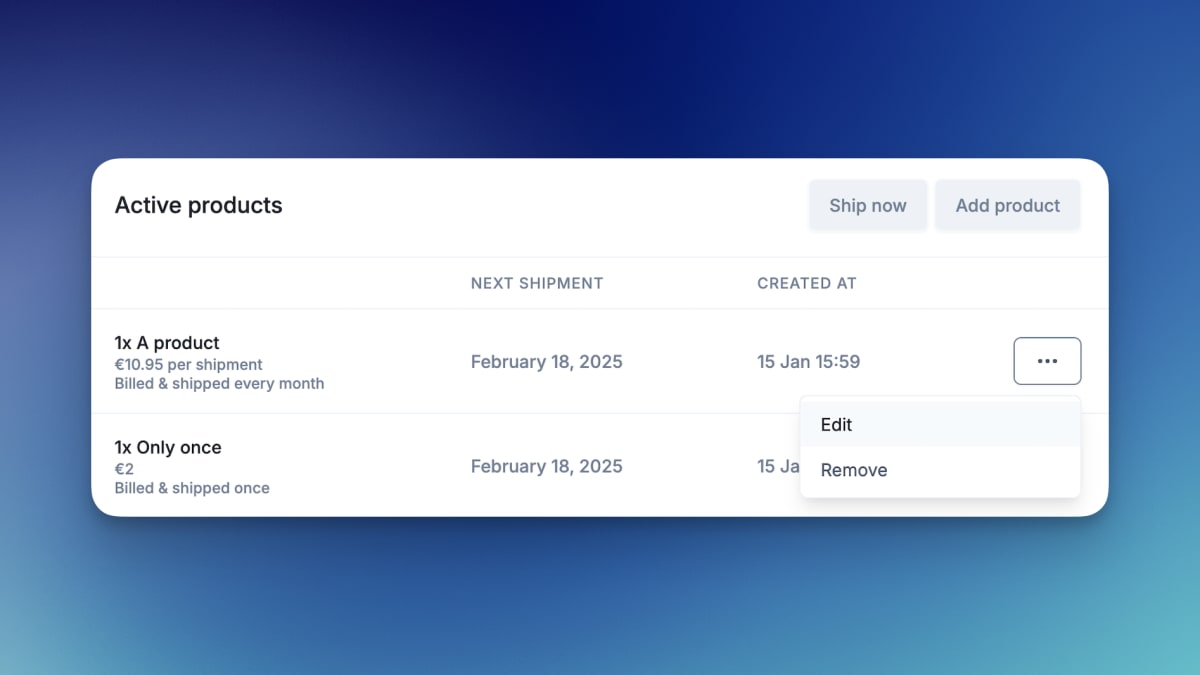
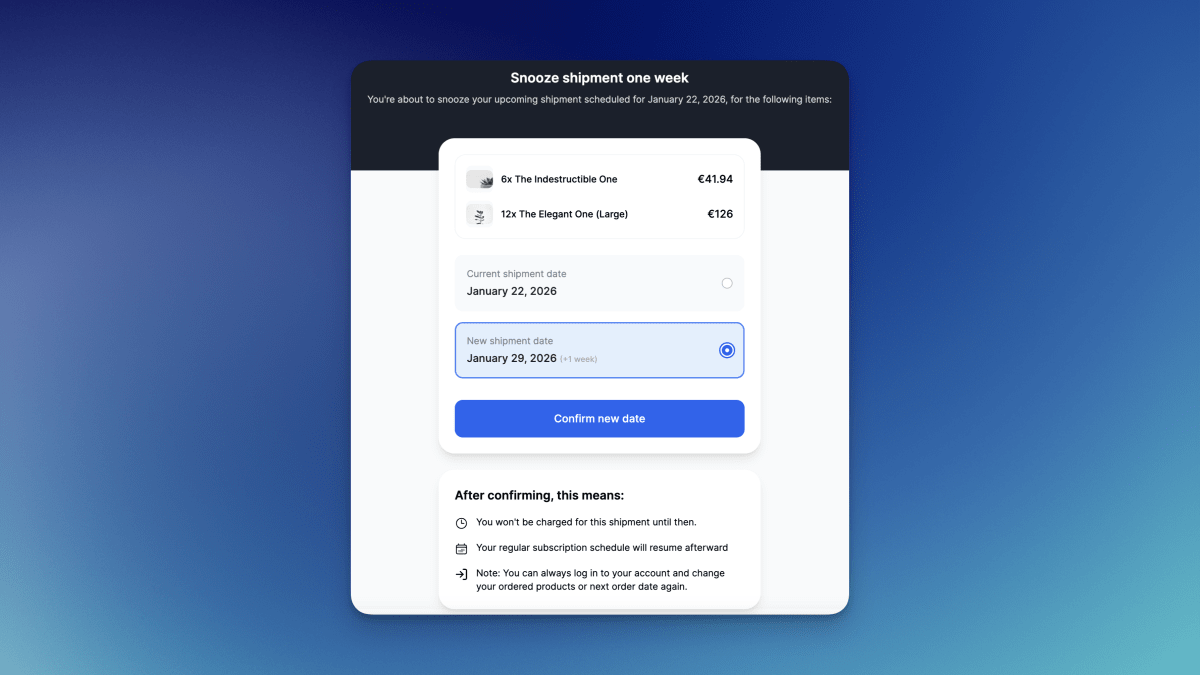
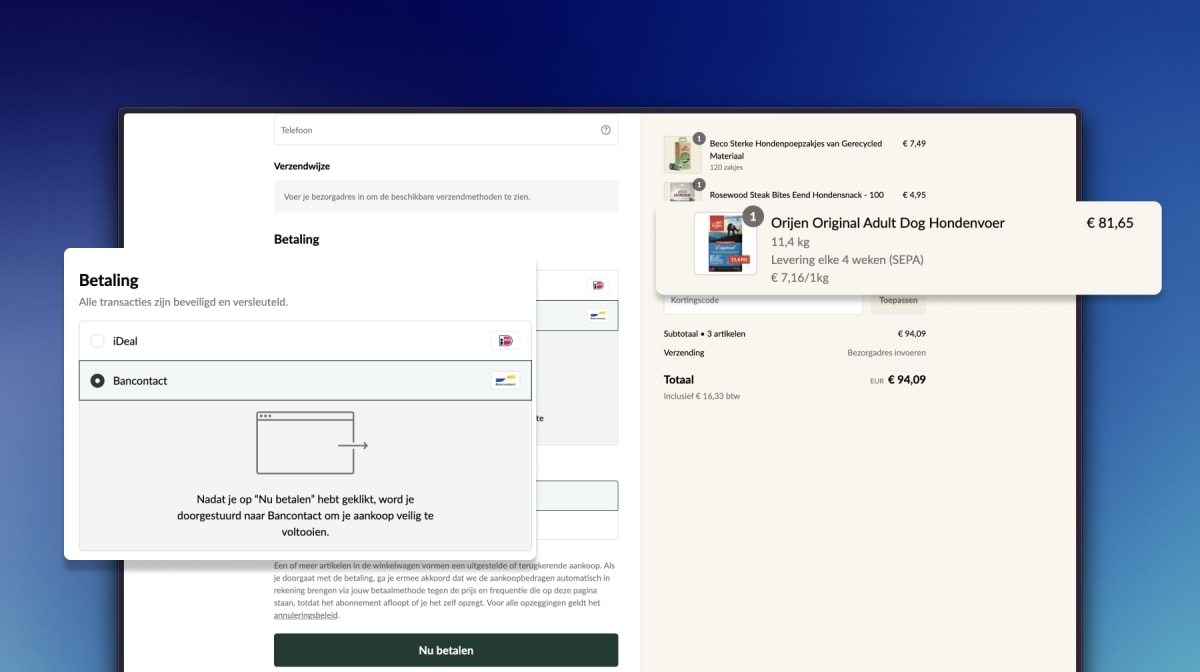
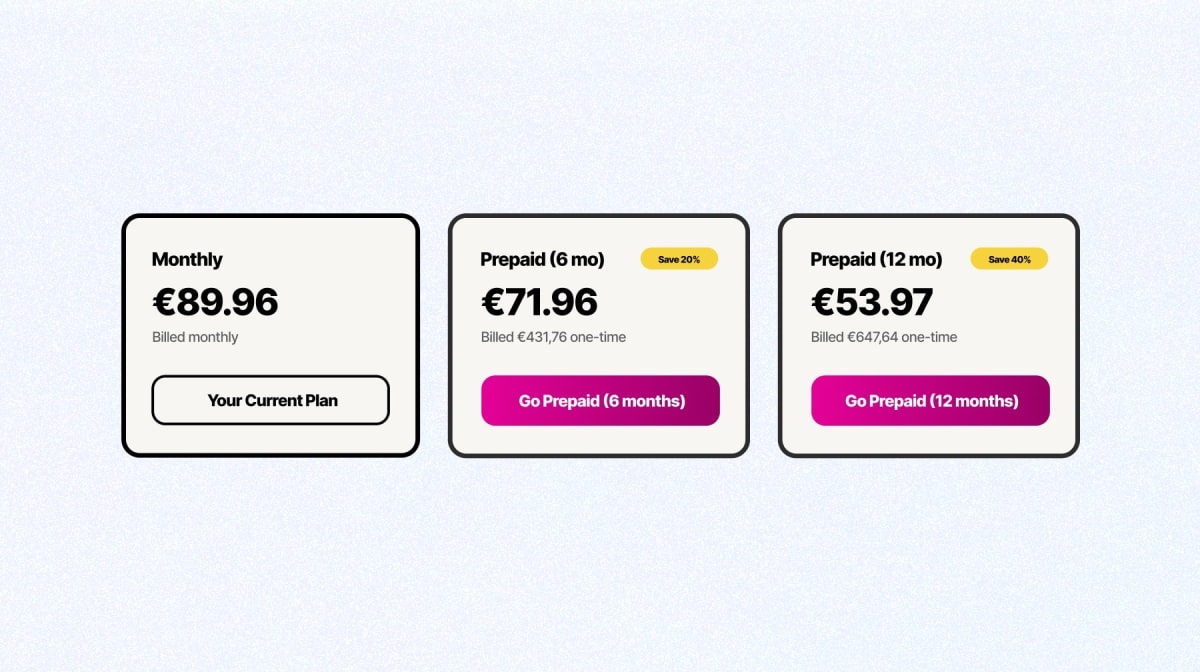
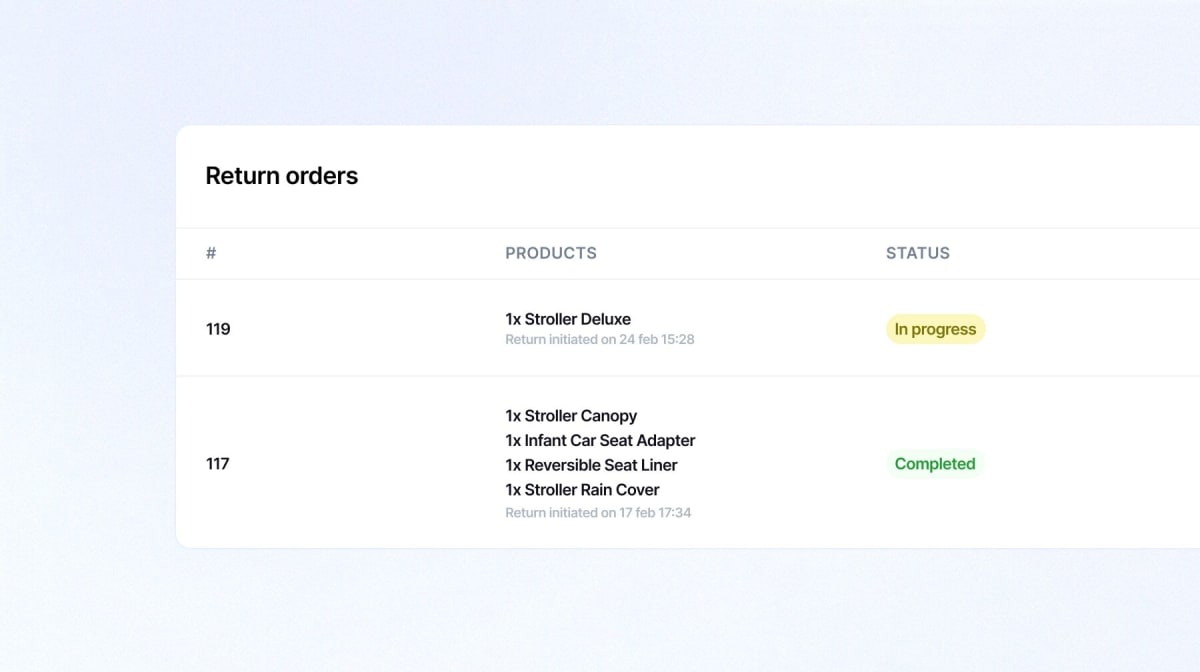
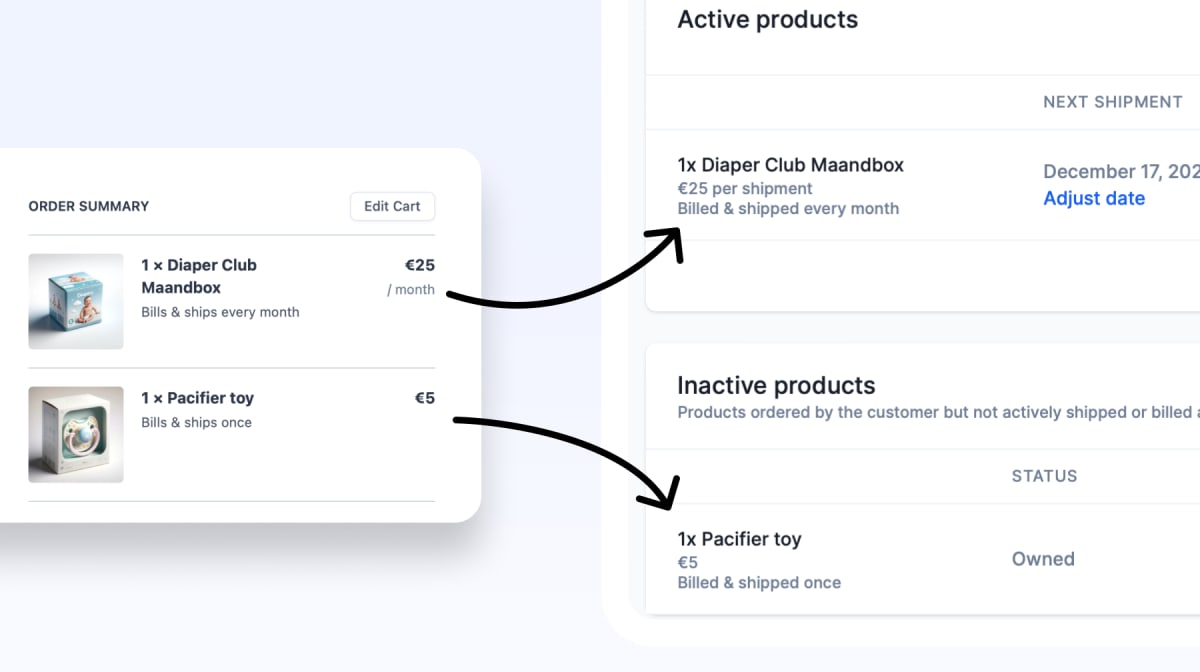
Let’s say a customer subscribes to receive 12 products a year. With Prepaid Subscriptions, this translates into three orders (one every four months). The customer will pay upfront for all 12 products, but they’ll receive four products in each of the three orders.
For example, the first order will be shipped on May 30th, the second on September 30th, and so on—without charging the customer again after the initial payment.
Reach out to us if you'd like to try this private beta feature
If you'd like to participate in the private beta for this feature, please reach out to us here. We’ll review your setup to see if it's available and enable it for you.
Please note, as this is a beta version, some features may not work exactly as expected. We recommend considering this if you're comfortable with testing early-stage functionality.
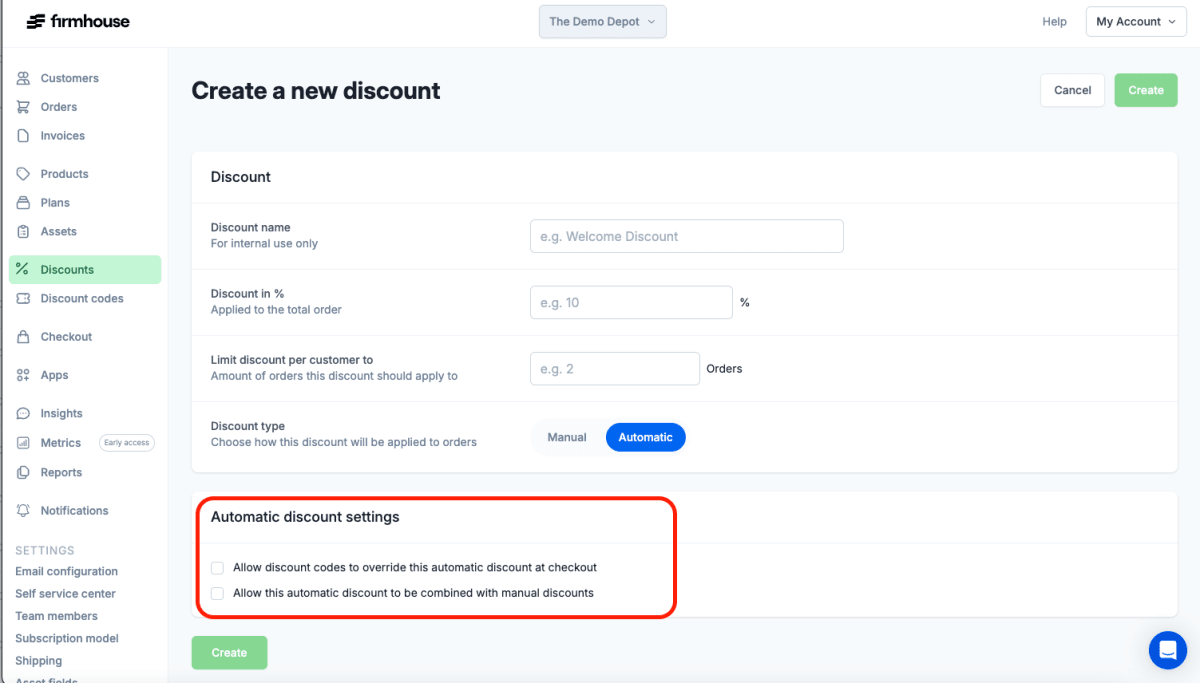
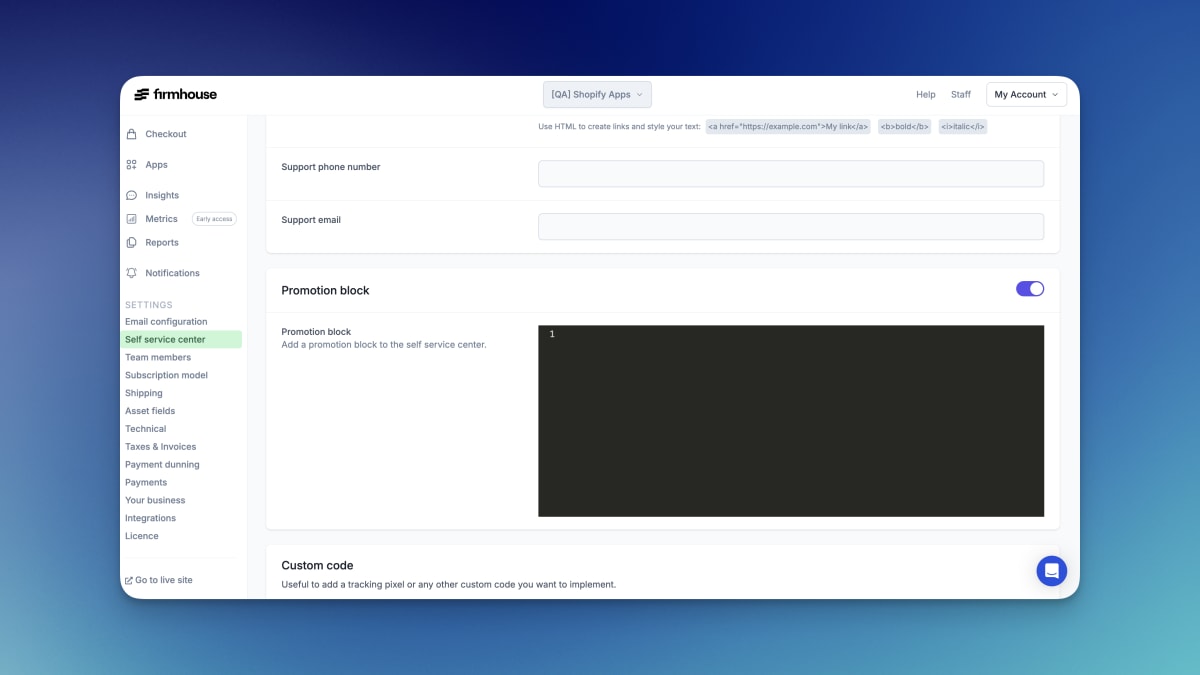
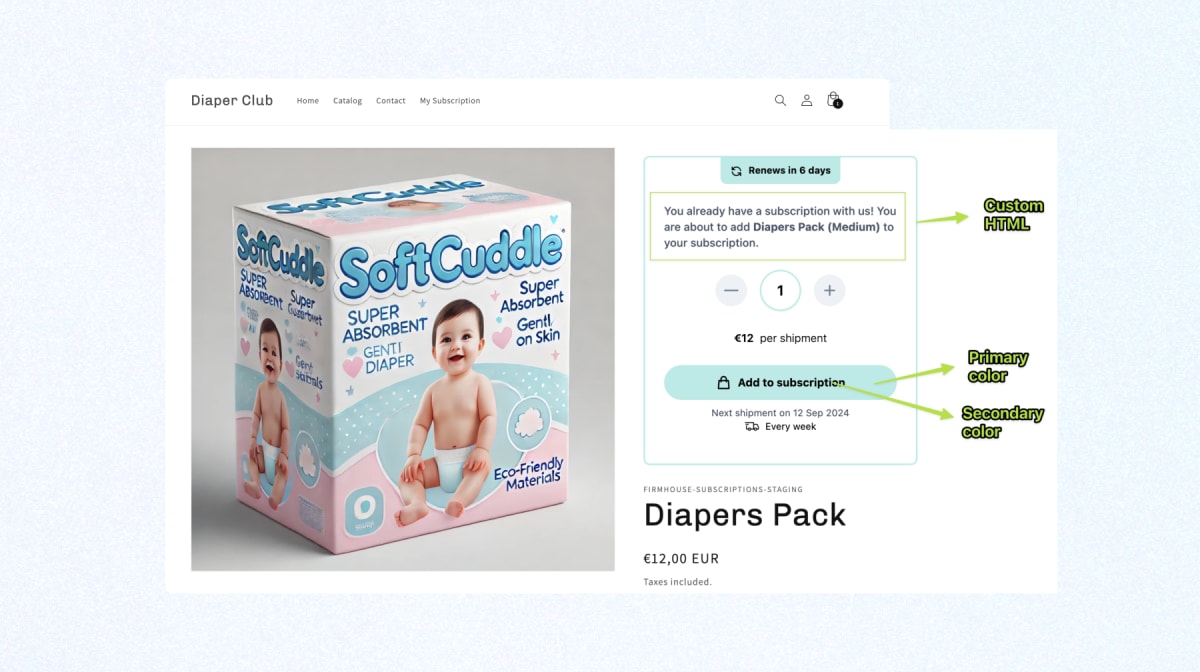
You can customize Prepaid Subscriptions with our Promotion Block
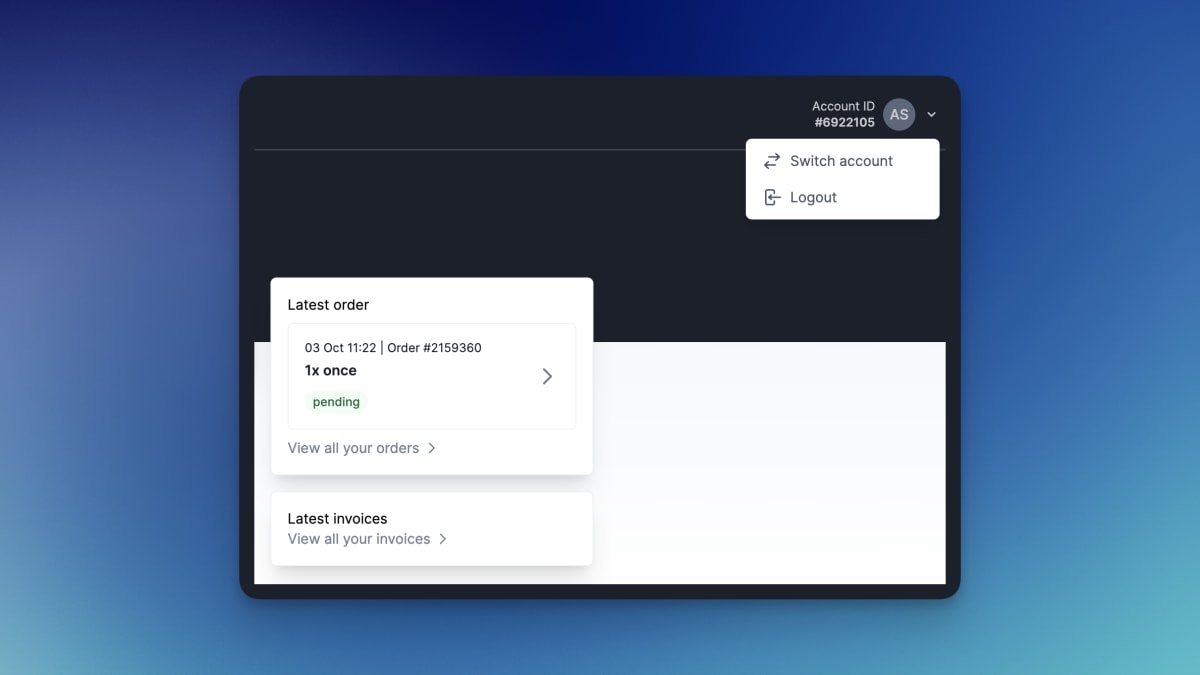
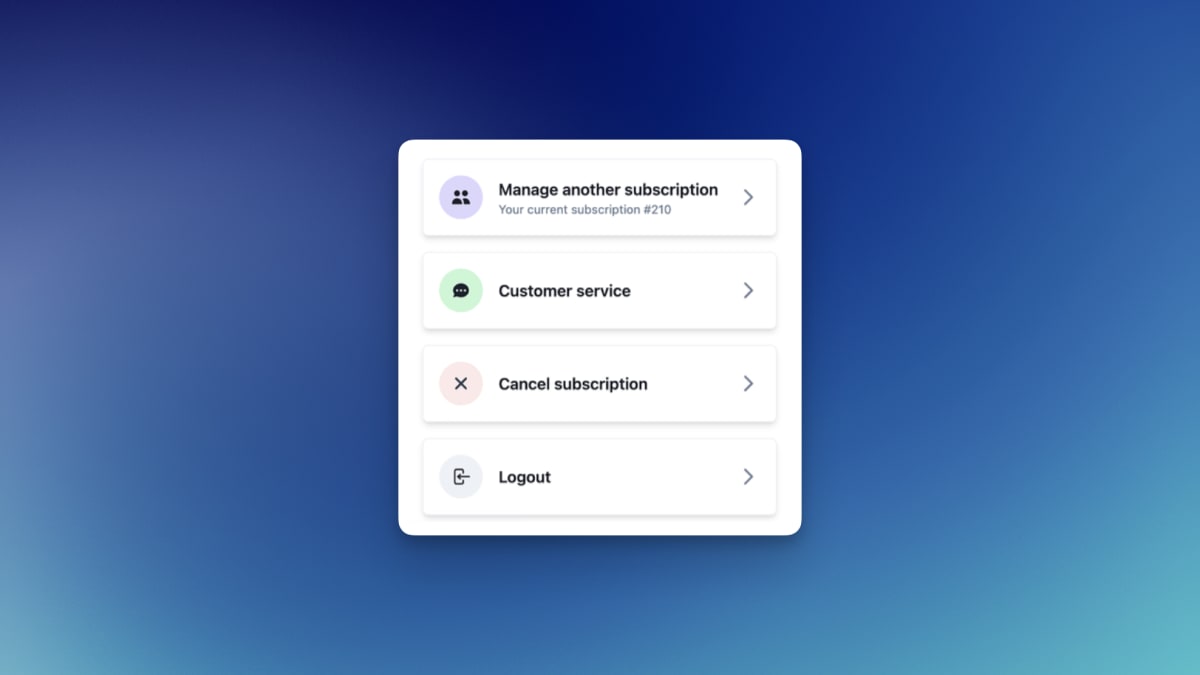
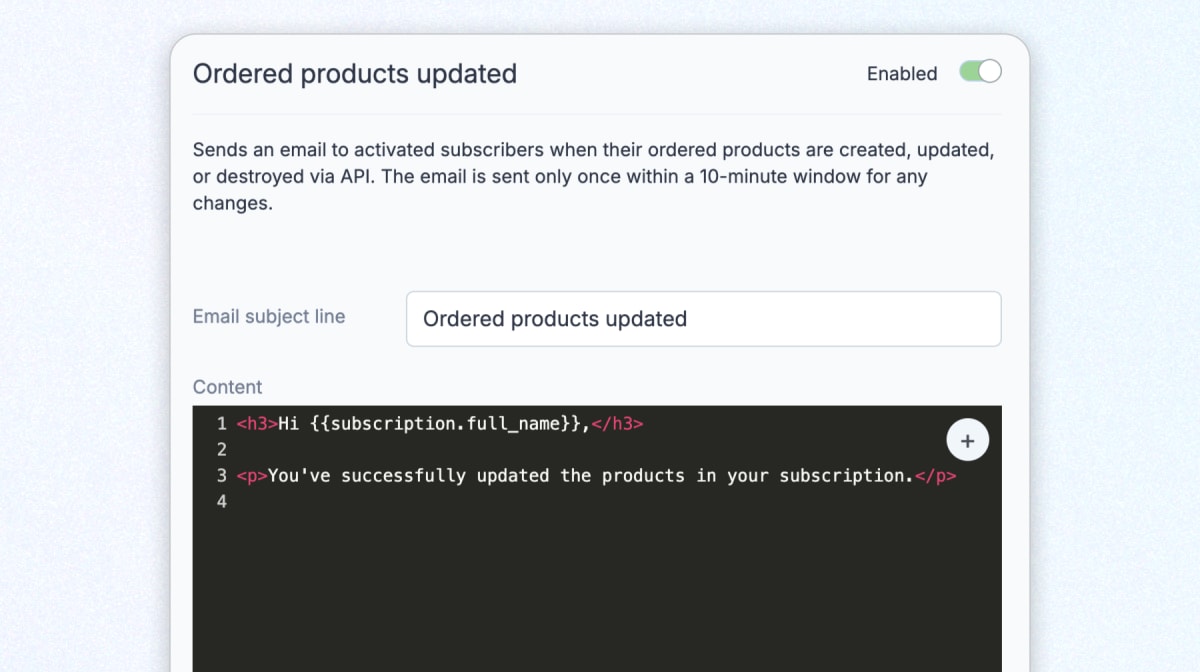
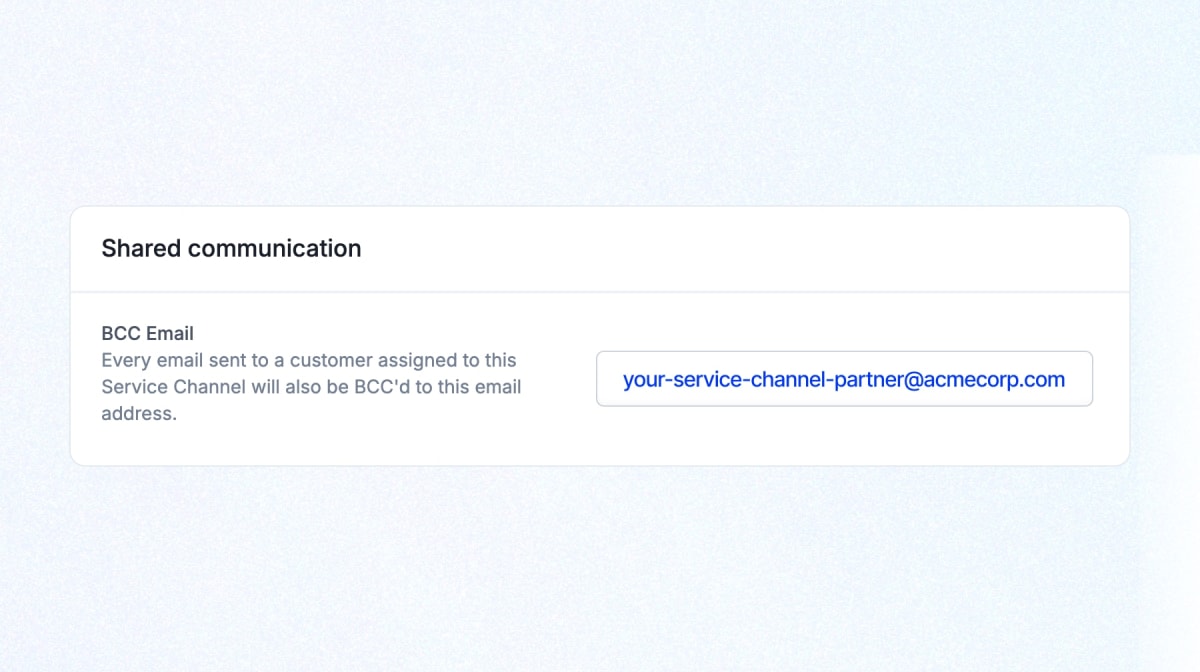
To make Prepaid Subscriptions customizable, we’ve introduced a new Promotion Block in our Self Service Center (SSC).
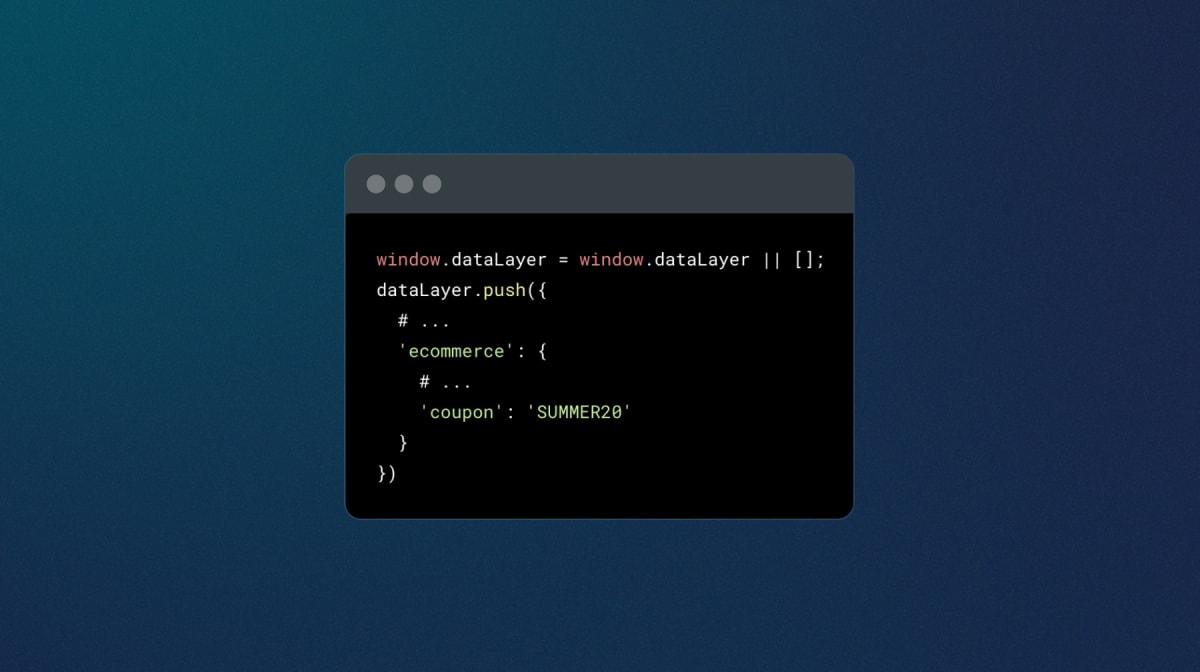
You can enable this block and use HTML and CSS to style it. With Liquid tags, you can dynamically create URLs for prepaid offers, making it super flexible.
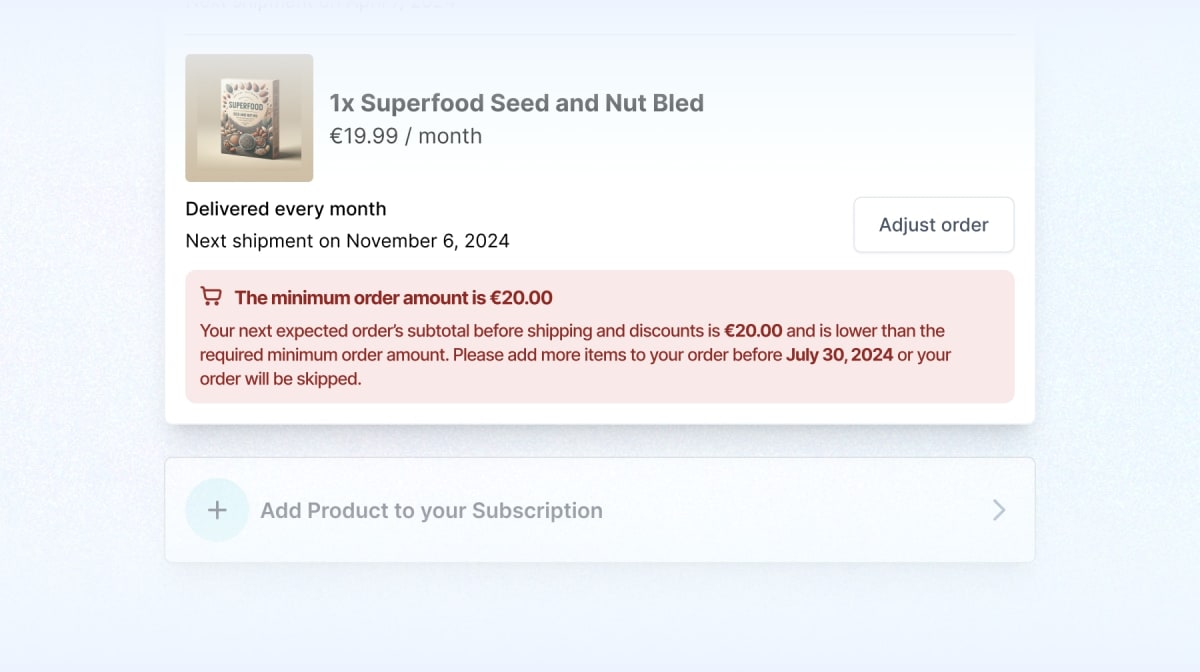
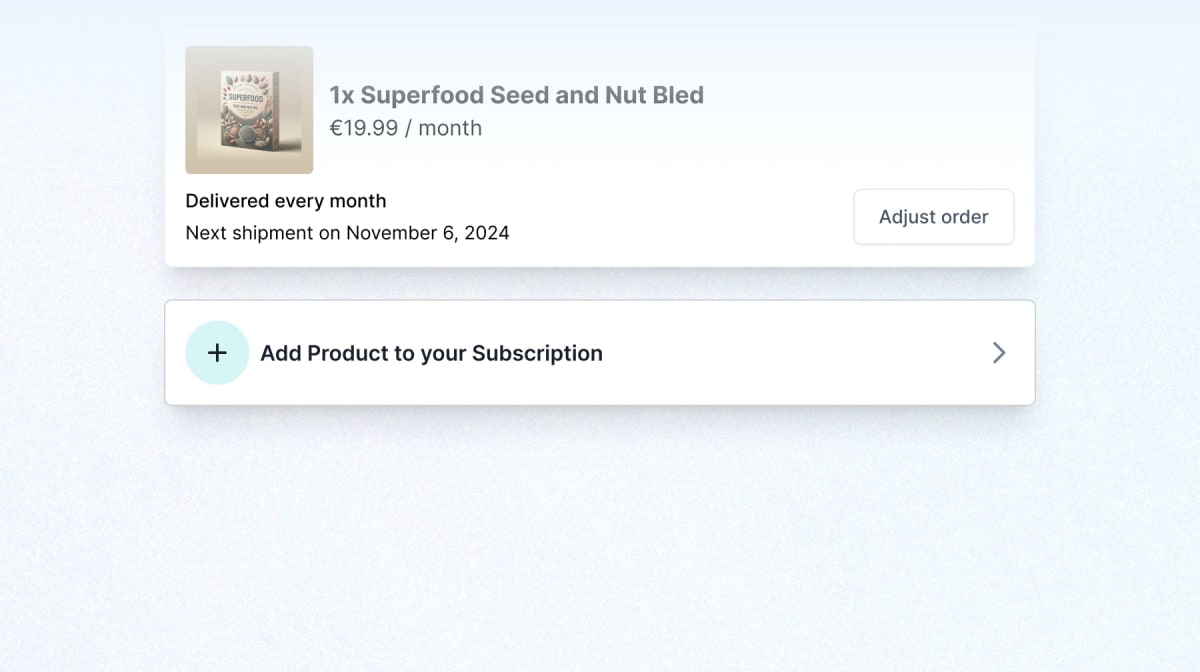
You can use this block to display personalized prepaid offers to your customers, improving conversion rates by enticing them to switch to prepaid. Right now, you can use this feature as an upsell from an existing subscription, not during checkout.
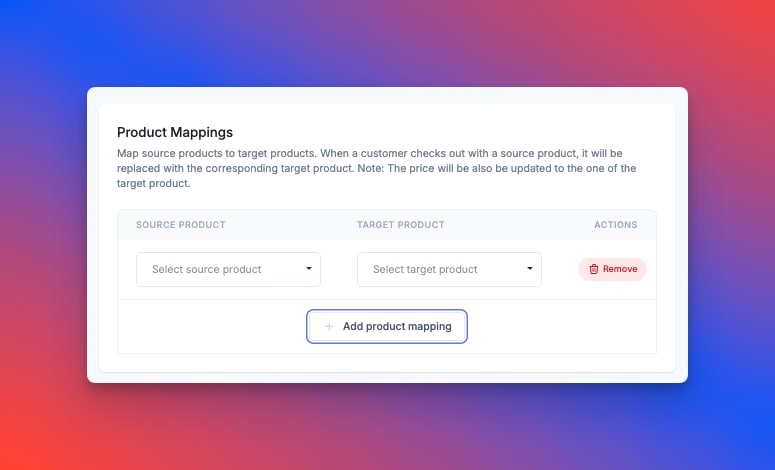
You can configure the Promotion Block however you like and create unique offers for your customers. When your customer accepts a prepaid offer, we will replace their existing subscription with the new Prepaid Subscription. That way, your customers have a seamless experience while enjoying the benefits of prepaid pricing.